Дизайн сайтов
6 ноября 2010
Дизайн гиперссылок
Гиперссылка, она же просто ссылка, — это один из основных элементов сайта. Гиперссылки возникли раньше, чем появился Интернет — их появление связывают с Enquire (внутренней системой обмена документов Тима Бернерса-Ли, положившей начало глобальному гипертекстовому проекту, которым сегодня является Всемирная паутина), где каждая страница имела ссылку на другую.
Ссылки собирают контент в единое целое и предстают в разных формах — от ссылок в тексте параграфа до списка в меню навигации.
Ссылки — основное средство взаимодействия между пользователем и веб-страницей: пользователь кликает ссылку, и переходит на другую страницу. Их функциональность трудно переоценить, а вот о том, чтобы проработать их дизайн, часто забывают — отчасти именно потому, что они настолько вездесущи, отчасти потому, что дизайнеры обращают больше внимания на более новые и интересные элементы интерфейса (веб-формы, анимированные элементы и различные кнопки действия, которые, по сути, являются ничем иным, как теми же ссылками, стилизованными под что-то еще).
Основные принципы дизайна гиперссылок
Прежде всего, рассмотрим несколько простых вещей.
Существует пять условных типов ссылок: обычная (a :link), уже посещенная(a :visited); ссылка, на которую наведена мышка (a :hover); активная ссылка (a :active, ссылка, по которой пользователь кликнул мышкой или которую активировал нажатием клавиши Enter); ссылка-фокус (a :focus — для навигации по ссылкам пользователь использует клавишу Tab).
В технической терминологии перечисленные типы ссылок называют псевдоклассами.
Важно знать, что по умолчанию разные браузеры отображают разные типы ссылок по-разному.
Так, Firefox по умолчанию окружает активные и фокусные ссылки пунктирной серой границей, которой управляет свойство outline.
В Google Chrome (и других браузерах WebKit) активные ссылки по умолчанию не имеют особого стиля, а фокусные — окружены желтой границей.
Так по умолчанию все эти ссылки отображаются в Google Chrome 6.0:
Очевидно, что лучше, если каждый псевдокласс ссылок будет иметь свой стиль.
Например, если при наведении на нее мышкой ссылка меняет стиль (приобретает другой цвет и т.д.), это помогает пользователю понять, что по ней можно кликнуть.
Популярные атрибуты CSS для управления стилем ссылок
Среди атрибутов, используемых в CSS для управления стилем гиперссылок, можно упомянуть следующие:
Color — цвет гиперссылки
Text-decoration — проставив этому атрибуту none, можно убрать используемое по умолчанию подчеркивание
Background color — для ссылок класса :hover этот атрибут меняет цвет фона ссылки.
Outline — задавая none этому атрибуту для класса ссылок :focus, можно убрать серую рамку вокруг активных и фокусных ссылок в Мозилле и желтую и синюю рамку в браузерах WebKit (Chrome, Safari). Однако делать это не рекомендуется из соображений удобства.
Font-weight — при помощи этого атрибута можно сделать шрифт ссылки жирным.
Border — этот атрибут дает больше возможностей управления, чем атрибут text decoration: underline — с его помощью можно поэкспериментировать с видом нижней границы (толщиной, цветом, стилем подчеркивания).
Разумеется, для управления стилем гиперссылок в CSS используются и другие средства, однако эти наиболее распространены.
На скриншоте ниже представлены разные стили гиперссылок на сайте Flickr.
Текст «Your Photostream» («Ваши фотографии») при наведении приобретает другой цвет фона. Ссылки главного меню выделены жирным шрифтом, подчеркивание отсутствует. Ссылка «Recent Activity» («Недавняя деятельность») выглядит вполне привычно — стандартная синяя подчеркнутая ссылка. (картинка фликер)
А теперь, собственно, несколько советов относительно дизайна.
Начнем с того, что простота оформления ссылок — это вовсе не плохо. Текст стандартного синего цвета с подчеркиванием — это стиль, используемый по умолчанию, и, надо сказать, он весьма успешно работает.
Ссылки должны хорошо выделяться на фоне основного текста веб-страницы. Результаты юзабилити-исследований показывают, что наиболее эффективны гиперссылки, имеющие цвет, отличный от цвета основного текста страницы и выделенные подчеркиванием.
Согласно этим же исследованиям, лучше, если текст обычной, непосещенной ссылки будет ярким и насыщенным.
Обратное утверждение верно в той же степени: избегайте подчеркивать текст, если только это не текст ссылки, и не используйте для основного текста цвет, который вы используете для гиперссылок.
Разные стили
Выше мы обозначили четыре типа гиперссылок. Чтобы пользователь мог легче ориентироваться и быстрее понимал, где какая ссылка, постарайтесь использовать для разных типов ссылок разное оформление.
Не отказывайтесь от рамок для активных и фокус-ссылок
По умолчанию большинство браузеров самостоятельно стилизуют гиперссылки, когда по ним кликают или когда навигация осуществляется при помощи клавиатуры.
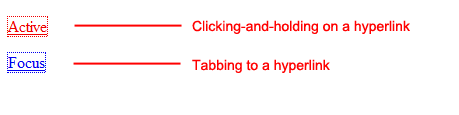
Например, Firefox 3.6 по умолчанию окрашивает активную ссылку красным цветом и окружает ее красным пунктирным контуром. Для фокусной ссылки используется синий пунктирный контур.
Оба эти визуальных компонента используются как вспомогательное средство для большей доступности веб-страниц.
Например, те, кто в силу тех или иных причин не может управлять веб-страницами при помощи мыши, может осуществлять навигацию при помощи клавиатуры. Представьте, как вы перемещаетесь между сотнями ссылок сайта — не правда ли, без визуальных подсказок было бы трудно сориентироваться, на какой ссылке вы находитесь?
То же самое справедливо и для активных ссылок — определенный стиль сообщает пользователю, что он успешно перешел по ссылке.
Будьте последовательны
Теория юзабилити и психология сходятся во мнении, что функционально схожие вещи должны выглядеть похоже. Например, гештальт-психология, объясняющая восприятие дизайна пользователем, предлагает понятие тождественности — мы воспринимаем элементы как группу, если они похоже выглядят.
Чтобы не заставлять пользователя думать, является текст ссылкой или нет, разграничивайте стили и придерживайтесь их.
Используйте типичные стили ссылок только для ссылок Общепринятый и самый узнаваемый стиль для гиперссылок — это синий текст, сопровождающийся подчеркиванием. Поэтому выделять текст синим цветом и подчеркивать его, если это не ссылка — это одна из самых неудачных идей в дизайне.
Наглядные примеры
Сайты этой подборки отличаются, помимо всего прочего, умным дизайном гиперссылок. Здесь есть, на что посмотреть. Может быть, это сподвигнет вас переосмыслить важность и возможности дизайна гиперссылок.
WebDesignerWall
Web Designer Wall — это популярный блог, где пишут о дизайне. Для ссылок, на которые наведена мышка в боковом меню сайта используется контурное выделение, стилизованное под карандашную обводку. Это вполне согласуется с общим стилем сайта и добавляет ему уникальности. Автор даже предлагает урок по тому, как можно создать похожий эффект. При наведении на ссылки главного меню и блогов также появляются разные интересные вещи.
Carsonified
Carsonified — это проект, объединяющий веб-дизайнеров и девелоперов посредством конференций, которые проводятся в течение всего года по всему миру. Этот сайт — наглядный пример того, как принципы последовательности и тождественности применяются к гиперссылкам. Попробуйте подвигать мышкой по странице, и вы увидите, как появляются уникальные гипертекстовые эффекты, соответствующие логотипу сайта. Самое интересное здесь — это верхнее главное меню, где для каждой ссылки существует своя иконка.
Far Coast
Дизайн Far Coast сделан на флэше. Загрузка происходит достаточно быстро, к тому же наблюдать, как один за другим появляются элементы дизайна, даже интересно. Ссылки оформлены более чем грамотно: при наведении ссылки главного меню меняют цвет, а на других ссылках страницы плашки обрастают аккуратными завитками. При управлениии с клавиатуры у фокусных сссылок появляется четкий желтый контур.
WordPress.org
Официальный сайт WordPress как нельзя более последователен в отношении ссылок. Ссылки главного меню выглядят очень хорошо, в их дизайне использован атрибут CSS3 text-shadow (создает тень от текста, дает эффект гравировки и т.д.). Кроме того, посредством свойства title каждая ссылка меню получает всплывающий текст-подсказку, который помогает пользователю быстрее сориентироваться в том, куда приведет его ссылка.
Retinart
Retinart — это блог, посвященный графическому дизайну и цифровому искуству. Посты там объемные и умные, а ссылки меняют цвет текста и фона при наведении. В условиях лаконичной цветовой схемы эта классическая техника выглядит особенно выгодно.
Unmatchedstyle
Одна из множества сетевых галерей веб-дизайна. Подкупает в плане удобства и простоты. По теме: пункты главного меню в самом верху страницы при наведении мышью меняют цвет, дополняются точечным подчеркиванием и показывают всплывающую подсказку, прописанную при помощи свойства title.
Made My Day
А это — персональный блог веб-дизайнера Марка Хинсе. С ссылками здесь явно хорошо поработали — масса интересных эффектов, и все грамотно увязано, так что из общей концепции дизайна не выбивается ни одна ссылка ни в одном из возможных положений.
Build Conference
Build Conference — это мероприятие для дизайнеров и девелоперов, которое проводится в Ирландии. Смотрим на ссылки верхнего меню — они меняют цвет с белого на зеленый и получают подчеркивание.
LogoPond
Неиссякаемый источник вдохновения в том, что касается логотипов и брэндинга вообще, LogoPond может похвастаться еще и хорошо оформленными гиперссылками. Особенно это заметно в подвале сайта, где ссылки ведут на самые популярные страницы. При наведении фон и текст меняются цветами — примерно такое же мы наблюдали в блоге Retinart.
Suikerdraakje
Suikerdraakje — это бельгийский он-лайн магазин детских товаров и игрушек. Дизайн приятен, а благодаря забавным пастельным иллюстрациям страницы не выглядят ни навязчивыми, ни пустыми. Наше внимание привлекли пункты верхнего меню: при наведении мыши меняется цвет текста и фона. Закругленные края рамок-плашек смотрятся очень в тему остального оформления сайта.
Nintendo
В том, что касается инноваций, Nintendo всегда держались среди лидеров. Поэтому и корпоративный сайт сделан очень интересно. Кроме всего прочего, здесь можно опробовать демо-версию игры про профессора Лейтона. После выбора страны открывается промо-страница игры, стилизованная под старинную английскую газету. При наведении ссылки-изображения становятся из сепиево-коричневых цветными. В стандартной версии страницы все более привычно: ссылки главного меню подсвечиваются снизу светло-голубым сиянием, напоминающим синие LED-огоньки Wii.
Stephen Caver Blog
Еще один нестандартный подход к оформлению гиперссылок: посты блога отделены друг от друга, при наведении курсора на область того или иного поста подсвечиваются ссылки левого бокового меню — в той же манере, в которой выделены заголовки постов и прочие ссылки на сайте.
Ссылки верхнего меню при наведении меняют цвет на менее насыщенный, для активной ссылки эффект тот же. Немного волшебства в виде JavaScript — и видимая пользователю интерактивность достигнута.
MapBox
MapBox — это новое веб-приложение для создания карт, которые потом можно интегрировать в веб-страницы. Сайт с чистеньким вебдванольным дизайном смотрится весьма неплохо. Отчасти благодаря простому, но эффектному дизайну ссылок, отчасти благодаря симпатичным цветным иконкам, выполненным в том же стиле, что и логотип сайта.
Dribbble
Ориентированный на дизайнеров, сайт Dribbble сделан очень грамотно. И это при том, что эффектов для гиперссылок столько, что можно написать об этом отдельную статью. Все выглядит очень аккуратно, ничто не раздражает и не мешает ориентироваться на сайте и воспринимать информацию.
G4TV
G4TV — это проект, информирующий о последних событиях в мире компьютерных игр и цифровых технологий. Ссылки главного меню и бокового блока новостей сделаны очень достойно.
Источник: SixRevisions
Адаптация, перевод: CG-Mania
Еще есть кое-что подобное:
3D-моделирование: бесплатные приложения
Теория цвета в веб-дизайне
Как правильно создать сайт
Флеш сайты
10 Красивых сайтов в стиле Гранж
Дизайн сайта
Назад
/ Следующее событие

.png)
.png)


.png)
.jpg)
.jpg)
.png)
.jpg)
.jpg)
.png)
.png)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.png)
Пока комментариев нет
Оставить свое мнение